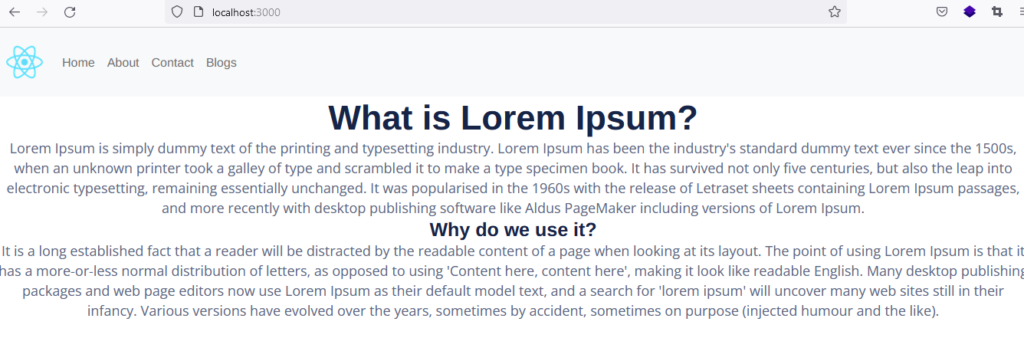
How to create a multi-page website using React.js ?
Step 1: First You will start a new project using syntax create-react-app so open your terminal (cmd) and type:
npx create-react-app websiteStep 2: Now go to your folder by typing the given command in the terminal:
cd websiteStep 3: Install the dependencies required in this project by typing the given command in the terminal.
npm install react-router-dom
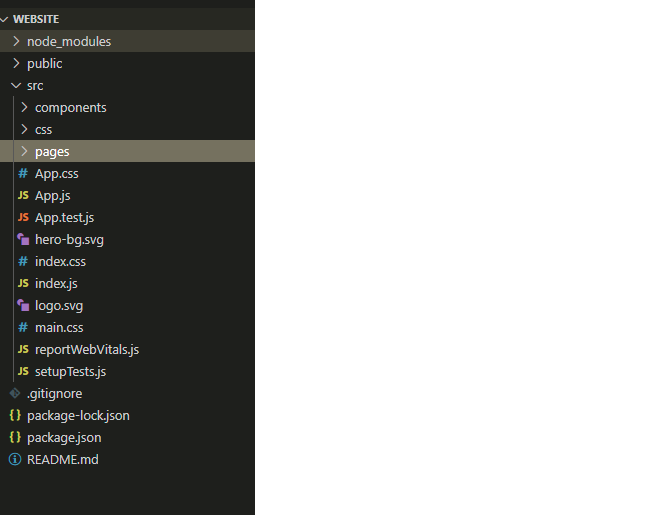
npm install --save styled-componentsStep 4: Now create the components folder in src then go to the components folder and create a new folder name Navbar.In Navbar folder create two files index,js and NavbarElements.js. Create one more folder in src name pages and in pages create files name about.js, blogs.js, index.js, signup.js, contact.js
Project Structure: The project structure will look like the following:

Step 5: Open Your app.js and copy and paste code below:-
import * as React from "react";
import { Routes, Route, Link } from "react-router-dom";
import "./App.css";
import Contact from "./pages/contact";
import About from "./pages/about";
import Home from "./pages/home";
import Blogs from "./pages/blogs";
import Footer from "./pages/footer";
import Navbar from "./components/Navbar/Navbar";
function App() {
return (
<div className="App">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#"> <img src="./logo192.png" alt="bug" height={50} width={50} /></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<Navbar />
</div>
</div>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="blogs" element={<Blogs />} />
</Routes>
<Footer/>
</div>
);
}
export default App;Step 6: Create components folder in src and create Navbar folder in components
Step 7 : create Navbar.js file and copy and paste code in below:-
import React from 'react';
import { Link } from "react-router-dom";
import styled from "styled-components";
const navbar= () =>{
return (
<ul class="nav navbar-nav">
<li className="nav-item1">
<Link class="nav-link" to="/">Home</Link>
</li>
<li className="nav-item1">
<Link class="nav-link" to="/about">About</Link>
</li>
<li className="nav-item1">
<Link class="nav-link" to="/contact">Contact</Link>
</li>
<li className="nav-item1">
<Link class="nav-link" to="/blogs">Blogs</Link>
</li>
</ul>
);
}
export const Navbar = styled.li`
display: flex;
align-items: center;
margin-right: -24px;
color:red;
/* Second Nav */
/* margin-right: 24px; */
/* Third Nav */
/* width: 100vw;
white-space: nowrap; */
@media screen and (max-width: 768px) {
display: none;
}
`;
export default navbar;Step 8 : create src\pages folder and files about.js, blogs.js,footer.js, index.js, signup.js, contact.js
import React from "react";
const About = () => {
return (
<section id="about" className="about-section pt-150">
<div className="container">
<div className="row align-items-center">
<div className="col-xl-6 col-lg-6">
<div className="about-img">
<img src="./img/about/about-1.png" alt="" className="w-100" />
<img
src="./img/about/about-left-shape.svg"
alt=""
className="shape shape-1"
/>
<img
src="./img/about/left-dots.svg"
alt=""
className="shape shape-2"
/>
</div>
</div>
<div className="col-xl-6 col-lg-6">
<div className="about-content">
<div className="section-title mb-30">
<h2 className="mb-25 wow fadeInUp" data-wow-delay=".2s">
Perfect Solution Thriving Online Business
</h2>
<p className="wow fadeInUp" data-wow-delay=".4s">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
dinonumy eirmod tempor invidunt ut labore et dolore magna
aliquyam erat, sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd gubergren, no
sea takimata sanctus est Lorem.Lorem ipsum dolor sit amet.
</p>
</div>
<a
href="javascript:void(0)"
className="main-btn btn-hover border-btn wow fadeInUp"
data-wow-delay=".6s"
>Discover More</a
>
</div>
</div>
</div>
</div>
</section>
);
};
export default About;
import React from 'react';
const Blogs = () => {
return (
<>
<section id="why" class="feature-extended-section pt-100">
<div class="feature-extended-wrapper">
<div class="container">
<div class="row justify-content-center">
<div class="col-xxl-5 col-xl-6 col-lg-8 col-md-9">
<div class="section-title text-center mb-60">
<h2 class="mb-25 wow fadeInUp" data-wow-delay=".2s">
Why Choose SaaSpal
</h2>
<p class="wow fadeInUp" data-wow-delay=".4s">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore
</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-display"></i>
</div>
<div class="content">
<h3>SaaS Focused</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-leaf"></i>
</div>
<div class="content">
<h3>Awesome Design</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-grid-alt"></i>
</div>
<div class="content">
<h3>Ready to Use</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-javascript"></i>
</div>
<div class="content">
<h3>Vanilla JS</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-layers"></i>
</div>
<div class="content">
<h3>Essential Sections</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="single-feature-extended">
<div class="icon">
<i class="lni lni-rocket"></i>
</div>
<div class="content">
<h3>Highly Optimized</h3>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</>
);
};
export default Blogs;
import React, { useState } from "react";
const ContactForm = () => {
const [status, setStatus] = useState("Submit");
const handleSubmit = async (e) => {
e.preventDefault();
setStatus("Sending...");
const { name, email, message } = e.target.elements;
let details = {
name: name.value,
email: email.value,
message: message.value,
};
let response = await fetch("http://localhost:3000/contact", {
method: "POST",
headers: {
"Content-Type": "application/json;charset=utf-8",
},
body: JSON.stringify(details),
});
setStatus("Submit");
let result = await response.json();
alert(result.status);
};
return (
<div className="container">
<form onSubmit={handleSubmit}>
<div className="row">
<div className="col-md-6">
<h3>Contact Us</h3>
<div className="form-group">
<label htmlFor="name">Name:</label>
<input type="text" className="form-control" id="name" required />
</div>
<div className="form-group">
<label For="email">Email:</label>
<input type="email" id="email" className="form-control" required />
</div>
<div className="form-group">
<label htmlFor="message">Message:</label>
<textarea id="message" className="form-control" required />
</div>
</div>
<p> </p>
<div className="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" className="btn btn-info">{status}</button>
</div>
</div>
</div>
</form>
</div>
);
};
export default ContactForm;import React from 'react';
const SignUp = () => {
return (
<div>
<h1>Sign Up Successful</h1>
</div>
);
};
export default SignUp;
import React from 'react';
const Footer = () => {
return (
<footer className="footer">
<div className="container">
<div className="widget-wrapper">
<div className="row">
<div className="col-xl-4 col-lg-4 col-md-6">
<div className="footer-widget">
<div className="logo mb-30">
<a href="index.html">
<img src="./img/logo/logo.svg" alt="" />
</a>
</div>
<p className="desc mb-30 text-white">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
dinonumy eirmod tempor invidunt.
</p>
<ul className="socials">
<li>
<a href="jvascript:void(0)">
<i className="lni lni-facebook-filled"></i>
</a>
</li>
<li>
<a href="jvascript:void(0)">
<i className="lni lni-twitter-filled"></i>
</a>
</li>
<li>
<a href="jvascript:void(0)">
<i className="lni lni-instagram-filled"></i>
</a>
</li>
<li>
<a href="jvascript:void(0)">
<i className="lni lni-linkedin-original"></i>
</a>
</li>
</ul>
</div>
</div>
<div className="col-xl-2 col-lg-2 col-md-6">
<div className="footer-widget">
<h3>About Us</h3>
<ul className="links">
<li><a href="javascript:void(0)">Home</a></li>
<li><a href="javascript:void(0)">Feature</a></li>
<li><a href="javascript:void(0)">About</a></li>
<li><a href="javascript:void(0)">Testimonials</a></li>
</ul>
</div>
</div>
<div className="col-xl-3 col-lg-3 col-md-6">
<div className="footer-widget">
<h3>Features</h3>
<ul className="links">
<li><a href="javascript:void(0)">How it works</a></li>
<li><a href="javascript:void(0)">Privacy policy</a></li>
<li><a href="javascript:void(0)">Terms of service</a></li>
<li><a href="javascript:void(0)">Refund policy</a></li>
</ul>
</div>
</div>
<div className="col-xl-3 col-lg-3 col-md-6">
<div className="footer-widget">
<h3>Other Products</h3>
<ul className="links">
<li><a href="jvascript:void(0)">Accounting Software</a></li>
<li><a href="jvascript:void(0)">Billing Software</a></li>
<li><a href="jvascript:void(0)">Booking System</a></li>
<li><a href="jvascript:void(0)">Tracking System</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
);
};
export default Footer;
import React from 'react';
const Home = () => {
return (
<div>
<h1>What is Lorem Ipsum?</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<h3>Why do we use it?</h3>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).</p>
</div>
);
};
export default Home;Step to run the application: Now to run the above code open the terminal and type the following command.
npm start